TopoSpot began as a tool to aid my graduate research surrounding the effects of visualization training upon indoor rock climbers. The benefits of visualization training within the sport have been widely researched and established, and I theorized that a three-dimensional digital resource of a climbing route, available in lieu of being in the presence of the climbing route, could supplement that training.
The research process therefore had two distinct aspects: gathering primary and secondary research relating to visualization training, and researching technologies which would allow me to design and develop an application as a purpose-built research tool. The latter was guided by several objectives and constraints I had identified. The app needed to:
- deliver good spatial and object accuracy within its 3D scenes;
- be interactive and deliver all the information typically found on a traditional 2D diagrammatic topo;
- allow both freedom of scene exploration and usage of targeted views;
- have high availability and cross-platform compatibility to minimize any technological issues with the research participants using it.
Given the above objectives, the restrictive time frame within which to complete the research, and allowing the research participants freedom to access and use the app whenever they wanted during a set time period, I decided to implement a web-based application built on Ruby on Rails. The framework was chosen through prior educational experience, and its ability to facilitate fast development in different areas of the stack. Web browser-based also seemed like a good choice, in an effort to maximize cross-platform availability and compatibility in the time available, and a mobile-first approach to front-end development was taken, utilizing the Foundation framework.
The research participants were chosen from a climbing gym I frequented, and through collaboration with that gym, I was able to carry out a process of multi-angle image and information collection of a selection of routes current at that time. To create 3D scenes and objects, image stitching software was used, along with other 3D modeling programs to export JSON scene data. The scene data was then processed by functionality within my application, to create and store records pertaining to multiple aspects of the climbing structures, objects within them (climbing holds, etc.), and general route information.
There were several browser-based technologies considered for the delivery of 3D-rendered content, but ultimately, WebGL was chosen. WebGL is a standardized and well documented API, is ubiquitous across most desktop and mobile platforms without the need for plugins, and allows for low-level programming of the GPU. The Three.JS library was used to help abstract most of the functionality required.
Upon completion of the research, I was unable to draw any solid conclusions relating to visualization training, but I did recognize potential for the app to be useful in a more general sense, both for the climbers and the gyms they train at. I noticed that no other products existed at the time, to deliver topo information as interactive, three-dimensional, and data-driven scenes, and I wanted to see how far I could take the idea, and flesh out a fully-fledged web app and technological proof of concept.
The application exists today as a demo piece, built with the same initial technology stack, and showcases some additional features I have developed in the time since my studies. I have also made some fundamental changes to the original features, however:
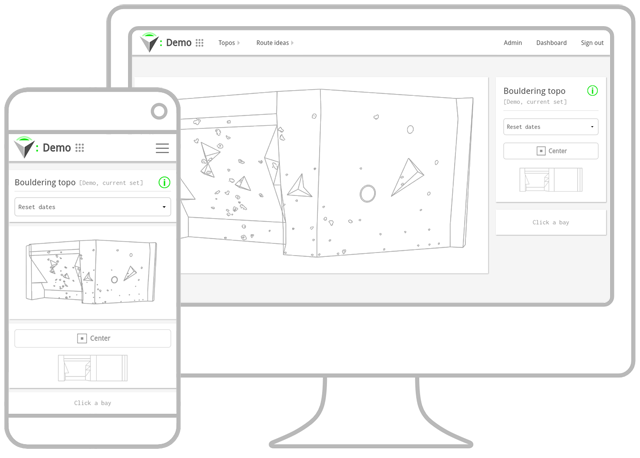
- The app is now location based, and acts as a potential platform for multiple locations, offering uniformed features, functionality, and layouts, rather than simply delivering a topo scene, as it was originally conceived. As it stands currently, it hosts a singular, fictional location for demonstration purposes.
- The app now stores climbing route objects chronologically for each “bay” or section of the scene, and chronological updates (climbing gyms periodically change routes and objects used in routes) are processed to increment only the changes, not whole data for the scene. Date-based topos can be retrieved, with whole scenes being dynamically created and rendered from separate categories of structures and climbing objects which existed on the date being queried (not all sections of climbing gyms have their respective routes changed at the same time as one another, and some routes can span multiple sections).
- Improvements have been made to camera positioning for targeted views, such as interacting with individual objects within a topo, or viewing a section or route as a whole, with an optimal camera position calculated from screen-projected object or object group dimensions, and caching camera positions where possible for performance, rather than using pre-set coordinates.
Aside from the changes made to core functionality of topo storage and retrieval, the biggest changes have been the newly developed features.
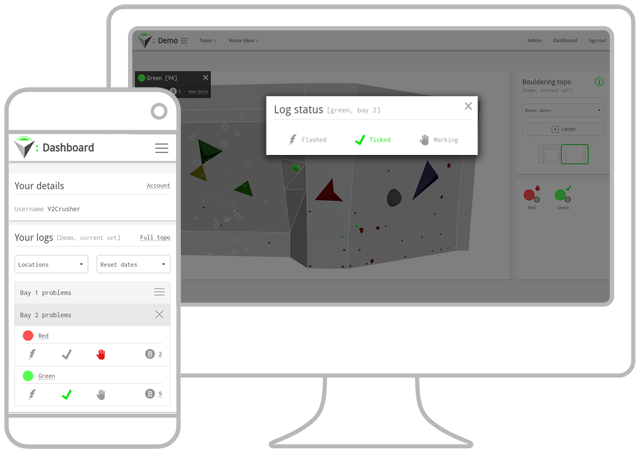
The app now implements authenticated user accounts and user progress logs for routes. Registered users can log their progress with routes directly from the topo, or from within their dashboard.
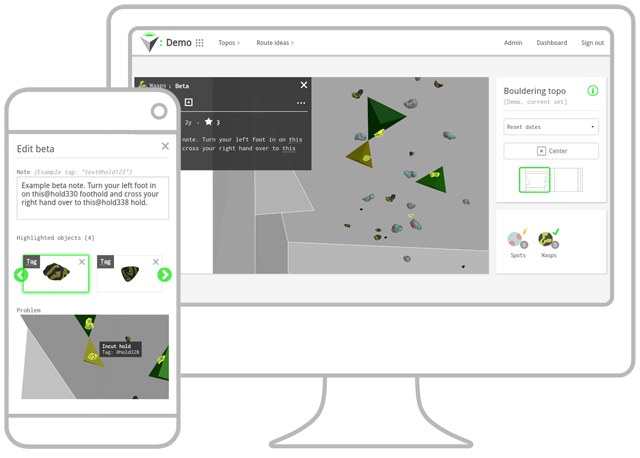
Registered users can also share “Beta”, as it is commonly known within the climbing community. Beta is knowledge about a climbing route that can be shared from one climber to another, in an effort to give help, guidance, or climbing tips. The application allows for the creation of “Beta Notes” for routes, which can highlight any area(s) of a route the author wishes to give advice upon. Beta Notes can subsequently be rated by other registered users, for their usefulness, quality, or importance. Registered users can be notified of newly created Beta Notes for routes.
Viewing, creating, and editing Beta Notes are features integrated with topo viewing, in addition to being available within a registered user's TopoSpot dashboard. While creating and rating Beta Notes are features for registered users only, Beta Notes can be viewed by any user of the application within topos.
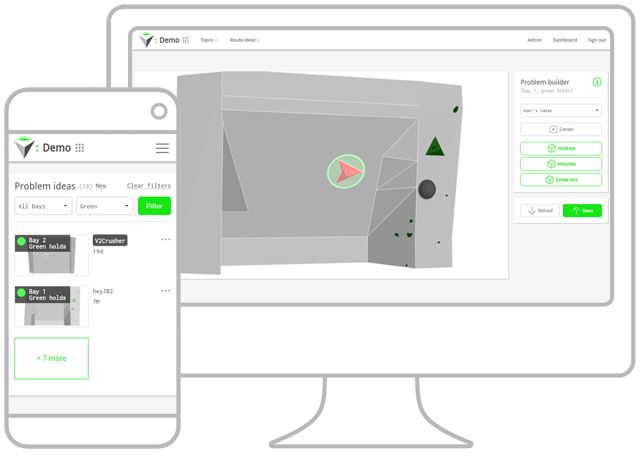
The application also features a route builder and route idea listing, allowing registered users to publish route ideas built from three-dimensional climbing route components available to individual climbing gyms. Potential use-cases for this include situations where climbing gyms may periodically choose a highly voted-for route idea, to set in real-life, or gym staff members themselves could use the application to plan future routes to be set.
All features were developed in mobile-first fashion, providing support for touch, pointer, or mouse user input, across all screen-sizes. As such, many layout challenges had to be overcome, due to the quantity of on-screen information required for even a base-level experience with features.
While it exists as a technological proof of concept, there remain some potential future developments and improvements. A main desire is to allow offline capabilities through the use of service workers, and move the application towards a more PWA implementation in general.